Assalamualaikum Wr.Wb
Definisi dan fungsi cascading style sheet
Cascading Style Sheet atau lebih sering disebut dengan istilah CSS merupakan salah satu dokumen website yang bertujuan untuk mengatur gaya (style) tampilan website.
Manfaat CSS
- Kode HTML menjadi lebih sederhana dan lebih mudah diatur.
- Ukuran file menjadi lebih kecil sehingga load file lebih cepat.
- Mudah untuk mengubah tampilan, hanya dengan mengubah file CSS saja.
- Dapat berkolaborasi dengan JavaScript
- Dapat digunakan dalam hampir semua jenis web browser.
Anatomi dari cascading stylesheet
Terdiri dari 3 hal :
1. Selector
Body, h1, h2, p, form, …
Class (.), id (#)
2. Property
Color, font-family, font-spacing, background-position …
3. Value
Red, arial, 16, 8px, …
Pengcodingan CSS
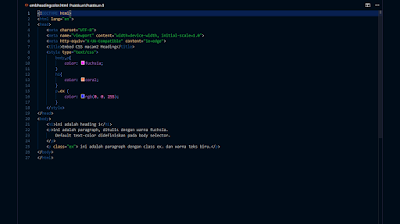
Inline
Di dalam file html yang sama, dalam masing-masing tagEmbedded
Di dalam file html yang sama, hanya dalam satu file html saja
External
Di luar file html, bisa digunakan di berbagai file html, dengan format file.css
Beberapa Properti pada CSS Text Format
Pengaturan warna pada teks/color
CSS dapat terapkan untuk mengatur warna dari teks. Pengaturan warna teks dengan CSS dapat menggunakan nilai warna sebagai berikut :
- nilai HEX misalnya, "#ff0000"
- nilai RGB misalnya, "rgb(255,0,0)"
- nama dari warna tersebut misalnya "red“
- Menggunakan Color in CSS Misalnya, “Thistle, GoldenRod, Salmon”
Format penulisan untuk pemberian warna pada text menggunakan CSS adalah sebagai berikut :
selector {color:nilai warna;}
Inline css
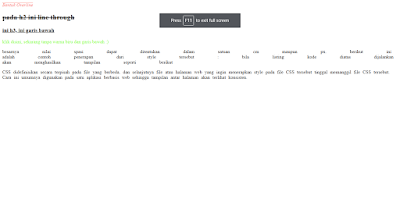
dan hasil nya adalah
embedded with class dan id
dan hasil nya :
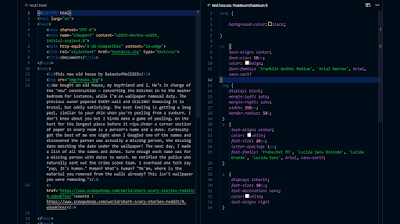
external with class dan id
untuk bagian kiri itu adalah file html dan bagian kanan file css nya.
dan hasil nya :
Emb Heading Color
hasil nya :
Format Character Spacing
hasil nya :
Text Deco And Spacing
hasil nya :
Emb Indent Align Upper
dan hasil nya :
dan inilah hasil dari materi ini
hasil nya :
sekian dari saya





















0 komentar:
Posting Komentar