Assalamualaikum Wr. Wb
halo kawan kawan karena minggu kemarin saya membahas tentang pemformatan teks dan paragraf pada web. kali ini kita akan membahas tentang list nih, bagi yang penasaran ayo kita bahas bersama sama
Pengertian list
sebelum ke tag pada html nya kita harus tau dulu apa sih list itu?.List (daftar) adalah bagian teks di dalam dokumen yang berisi daftar item dari suatu kelompok atau grup tertentu. Sebagai contoh, dalam situs web yang bertema kuliner, list dapat berupa daftar dari makanan dan minuman, beserta harganya.
nah setelah kita mengetahui contoh nya langsung saja ke html nya yuk.
Tipe Daftar list pada html
Dalam dokumen HTML, tipe daftar dibedakan menjadi tiga, yaitu :
Daftar berurutan (ordered list) <ol></ol>
Daftar tidak berurutan (unordered list) <ul></ul>
Daftar definisi (definition list) <dl>
DAFTAR BERURUTAN (ORDERED LIST) <ol></ol>
Adapun atribut untuk tag <ol> adalah “type” yang menunjukan jenis penomorannya. Secara standar, tipenya adalah menggunakan penomoran 1, 2, 3, 4 dst. Selain tipe default, tipe lain yang dapat digunakan untuk keperluan penomoran dalam suatu list adalah :
contoh kodingan nya :
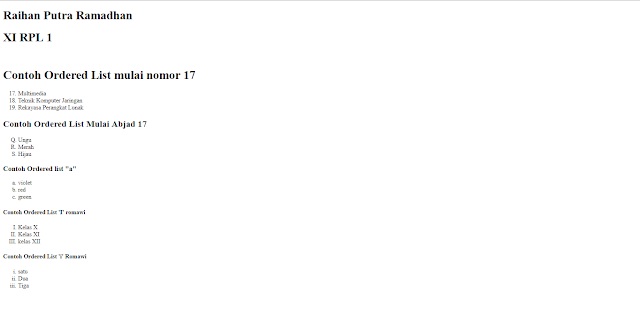
hasil nya :
Daftar Tidak Berurutan (Unordered List)
Adapun atribut untuk tag <ul> adalah “type” yang menunjukan jenis tanda untuk setiap item berupa tanda bulatan untuk defaultnya.
Selain tipe default, tipe lain yang dapat digunakan untuk keperluan unordered list adalah :
contoh kodingan nya :
hasil nya :
Daftar Definisi (Definition List)
Daftar Definisi adalah suatu daftar yang berisi kumpulan definisi dari suatu istilah tertentu, misalnya daftar definisi istilah HTML.
contoh kodingan :
hasil nya :
Pembuatan list Kombinasi
setelah mengetahui beberapa tag list yang terakhir adalah list kombinasi yaitu dengan menggabungkan kedua nya .
Ketika kita menggabungkan tag tidak berurutan <ul> tipe bullet dengan tag tidak berurutan <ul> pada daftar berikutnya, maka daftar yang kedua oleh browser akan ditampilkan secara otomatis menjadi daftar bullet.
Tidak demikian dengan daftar berurutan <ol>, maka agar tipenya sama dengan daftar berurutan sebelumnya, kita harus memberikan atribut tipe yang sama dengan daftar berurutan sebelumnya.
contoh nya :
maka dari itu saya membuat biodata untuk contoh dari pembuatan list
ya sekian untuk artikel hari ini semoga bermanfaat yah















0 komentar:
Posting Komentar