Assalamualaikum Wr. Wb
halo kawan- kawan sekalian pada kali ini saya akan mengenalkan bagaimana untuk membuat tabel di HTML menggunakan tag < table > </table> yuk langsung saja ke pembahasan nya ya !!pengertian tag table pada html
Tabel merupakan cara untuk menampilkan informasi dalam bentuk sel yang terdiri atas baris dan kolom. Untuk menampilkan data dalam bentuk table pada HTML, digunakan Tag<Table>.
Elemen table berisi property <tr> untuk menentukan baris(table row) yang didalamnya terdapat properti <td> untuk menampkan data pada setiap sel table (table data).Untuk mendifinisikan table heading atau judul tiap kolom menggunakan tag <th> ….. </th>
Struktur elemen tabel :
Atribut Elemen Tabel :
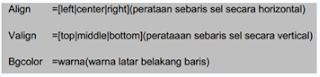
Atriubt Table Row
Pembuatan table dengan spanning (merge)
Ada kalanya kita membuat table dengan menggabungkan baris, ataupun kolom.
Rowspan =angka(baris yang di span oleh sel)
Colspan =angka(kolom yang di span oleh sel)
Berikut ini contoh tabel yang menggabungkan kolom :
untuk menggabungkan 4 kolom seperti table di atas adalah :
<th colspan=4> …….</th>
untuk menggabungkan 4 baris seperti table di atas adalah :
<td rowspan=4> …….</td>
Penggunaan align dan border
pada tabel terdapat tag align yaitu untuk mengatur posisi tulisan nya seperti align="center" , sedangkan border untuk menambahkan garis layaknya sebuah tabel
dan hasil nya akan menjadi seperti ini
Penggunaan color
pada tabel pun kita dapat menggunakan warna pada 1 tabel itu semua atau hanya pada kolom maupun baris tertentu
terlihat bg color hanya di gunakan pada tag th maka tag th sajalah yang akan terlihat berwarna
Penggunaan " "
dan yang terakhir adalah penggunaan " " ini bukan sebuah tag tetapi dapat berguna karena dapat membuat tabel kosong
dan hasil nya akan terlihat 2 buah tabel yang kosong
ya sekian saja untuk pembahasan kali ini













0 komentar:
Posting Komentar